Grainger.com
Transforming Category Pages for a Seamless Digital Catalog Experience
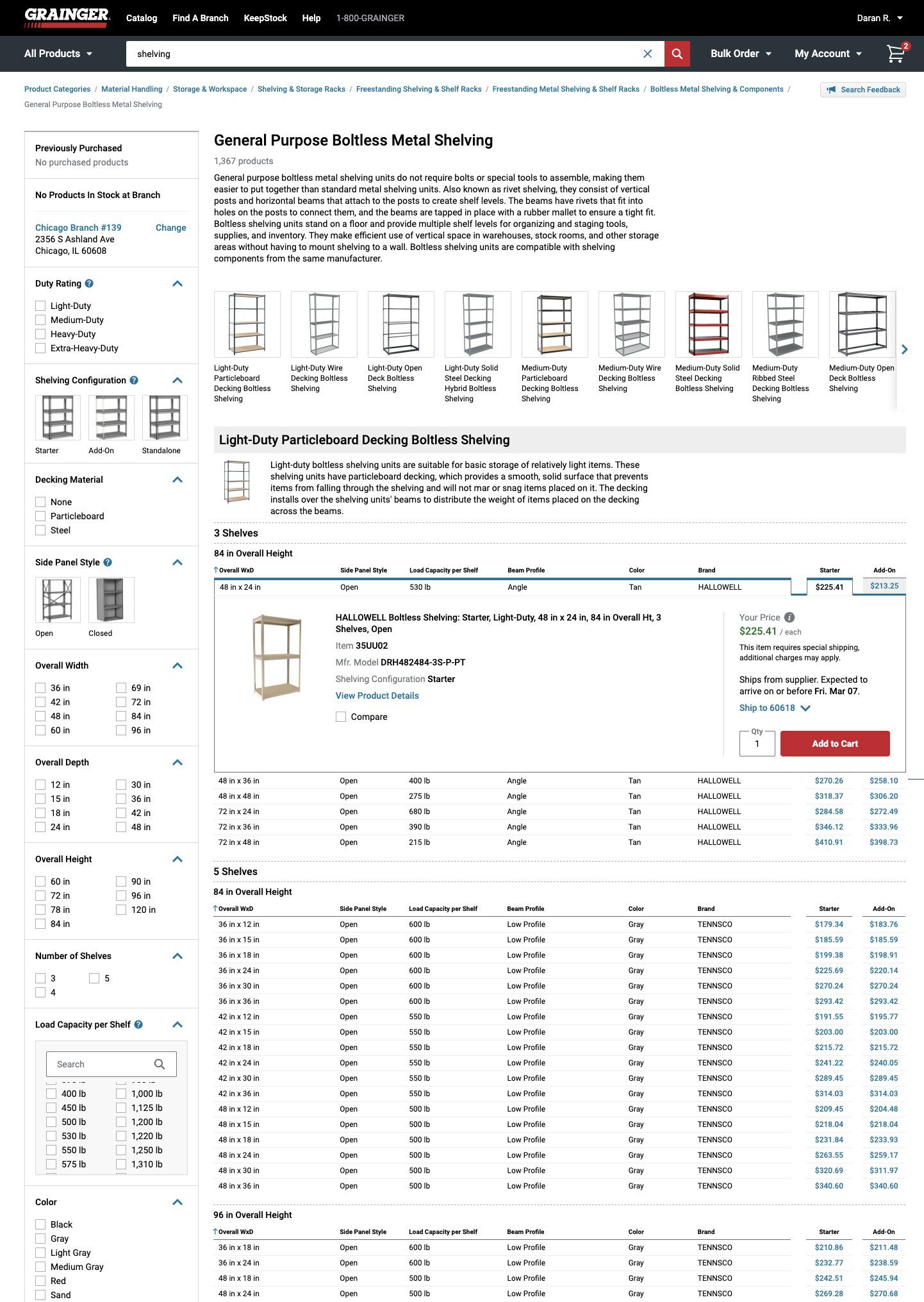
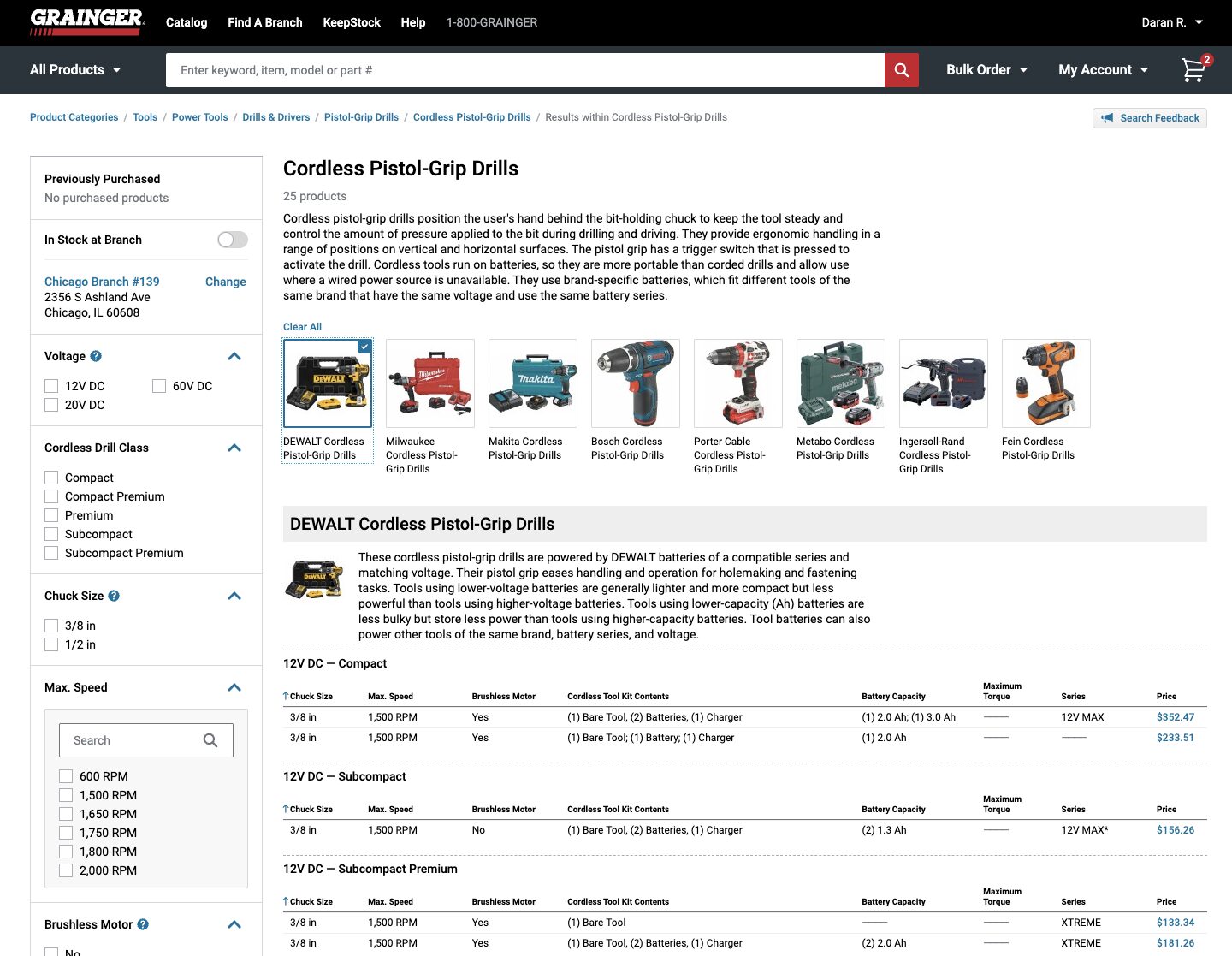
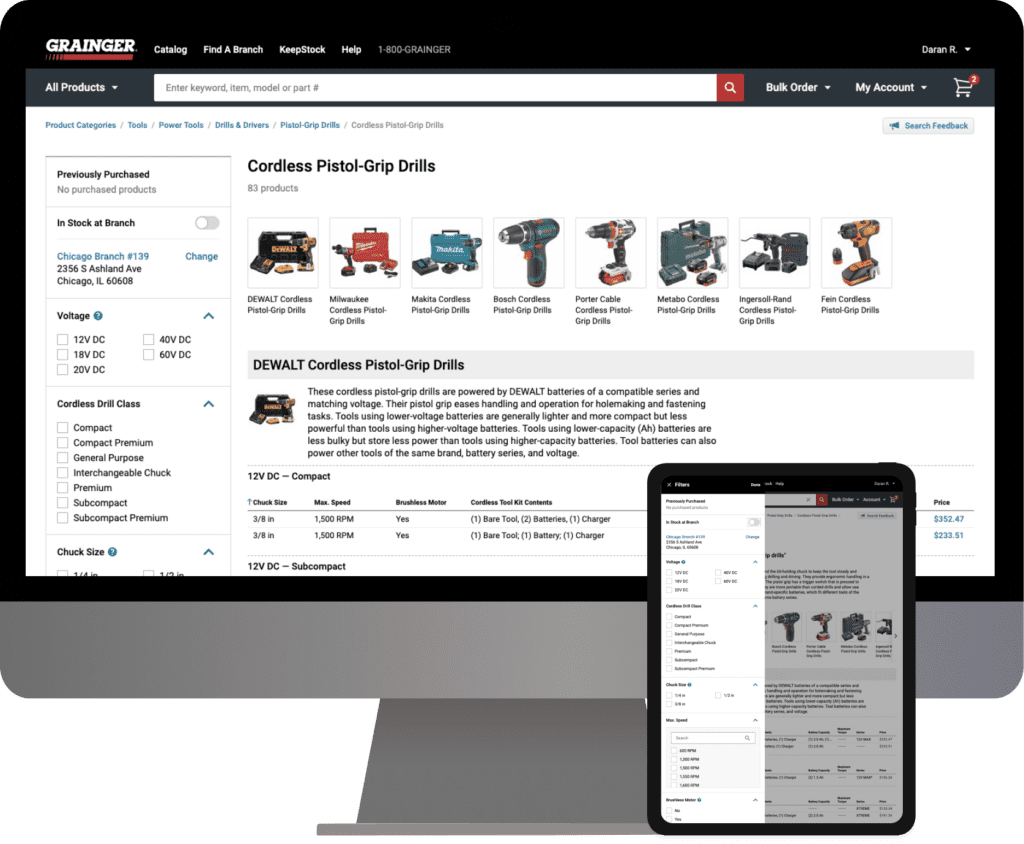
To enhance the Grainger product browsing experience, we reimagined category pages to better reflect the structured, information-rich nature of a Grainger-style catalog while optimizing for digital usability. The previous design lacked flexibility, was not fully responsive, and did not accommodate the diverse display needs of different product types. Our goal was to create a scalable, user-friendly system that improved product discovery and usability across devices.

Challenges
-
Limited Layout Options: Existing templates only supported basic grid and table layouts, restricting flexibility.
-
Catalog-Like Experience: We wanted to replicate the dense, detail-rich experience of a Grainger catalog in a digital format.
-
Diverse Product Needs: Different products required specialized layouts to effectively showcase assortments and compatible add-ons.
-
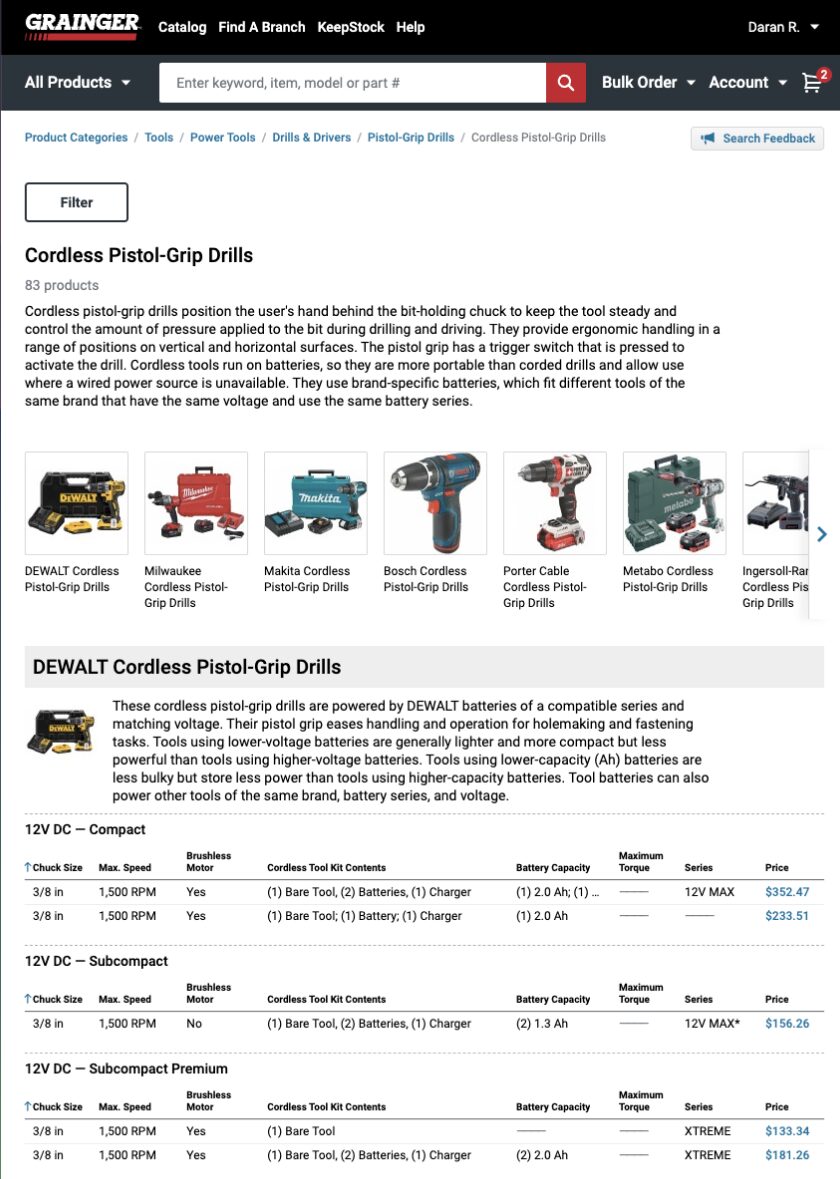
Lack of Responsiveness: The previous category pages were not optimized for mobile, leading to usability issues.

We reinterpreted the dense Grainger Catalog into a modern digital experience.
Solutions
-
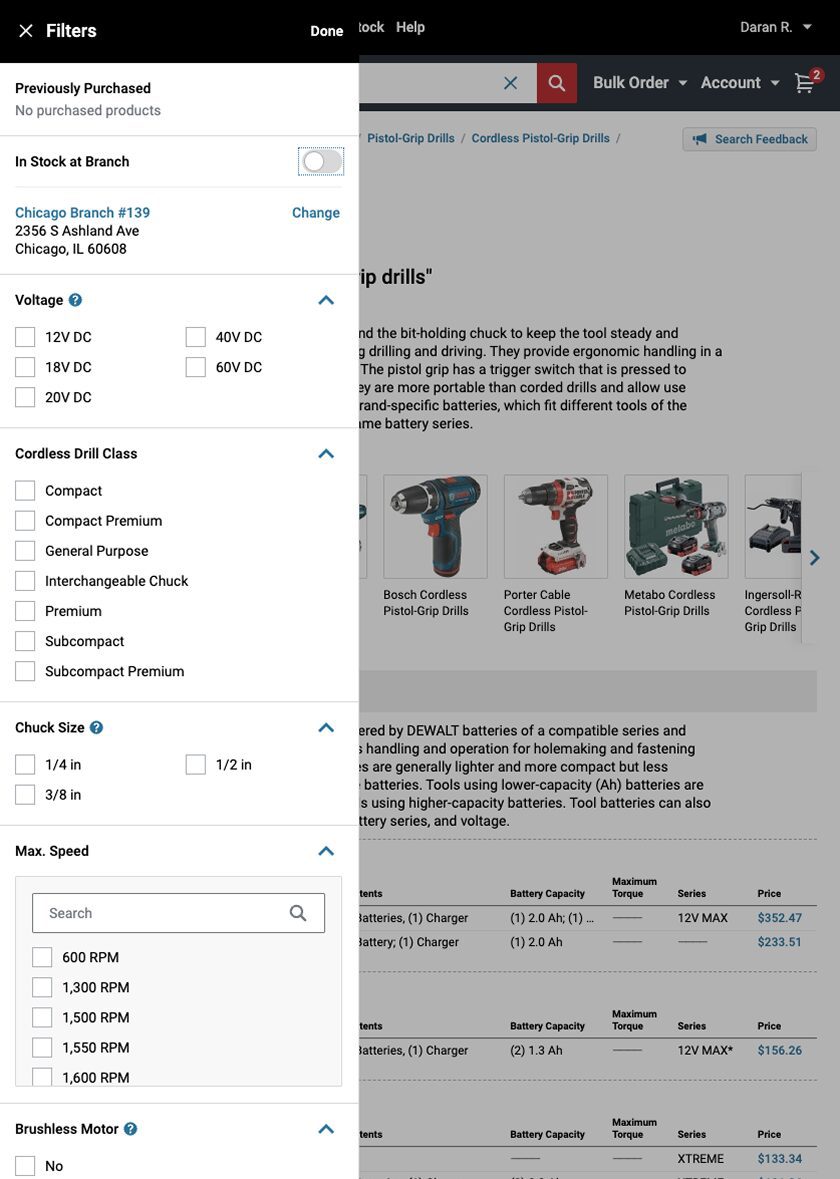
Designed a responsive homepage layout optimized for tablet displays to improve accessibility across devices.
-
Identified gaps in the current product and defined a clear information hierarchy based on customer-requested features.
-
Implemented a new design system and established reusable widgets for consistency and scalability.
-
Collaborated with product teams and clinicians to identify critical use cases, ensuring widgets highlighted key patient information.
-
Introduced data visualization tools, allowing users to quickly see the percentage of the population in each risk category for better decision-making.
Outcomes
-
The new homepage provided immediate access to key patient data, reducing reliance on manual filtering.
-
Improved efficiency for clinicians, enabling faster identification of high-priority patients.
-
Enhanced usability and accessibility with a responsive design, making it easier to use across different devices.
-
Established a scalable design system with reusable widgets for future product improvements.
These enhancements resulted in a more efficient, user-friendly, and scalable browsing experience that met both business goals and customer needs.