Grainger.com
Reimagining the Grainger Homepage Back by User Data
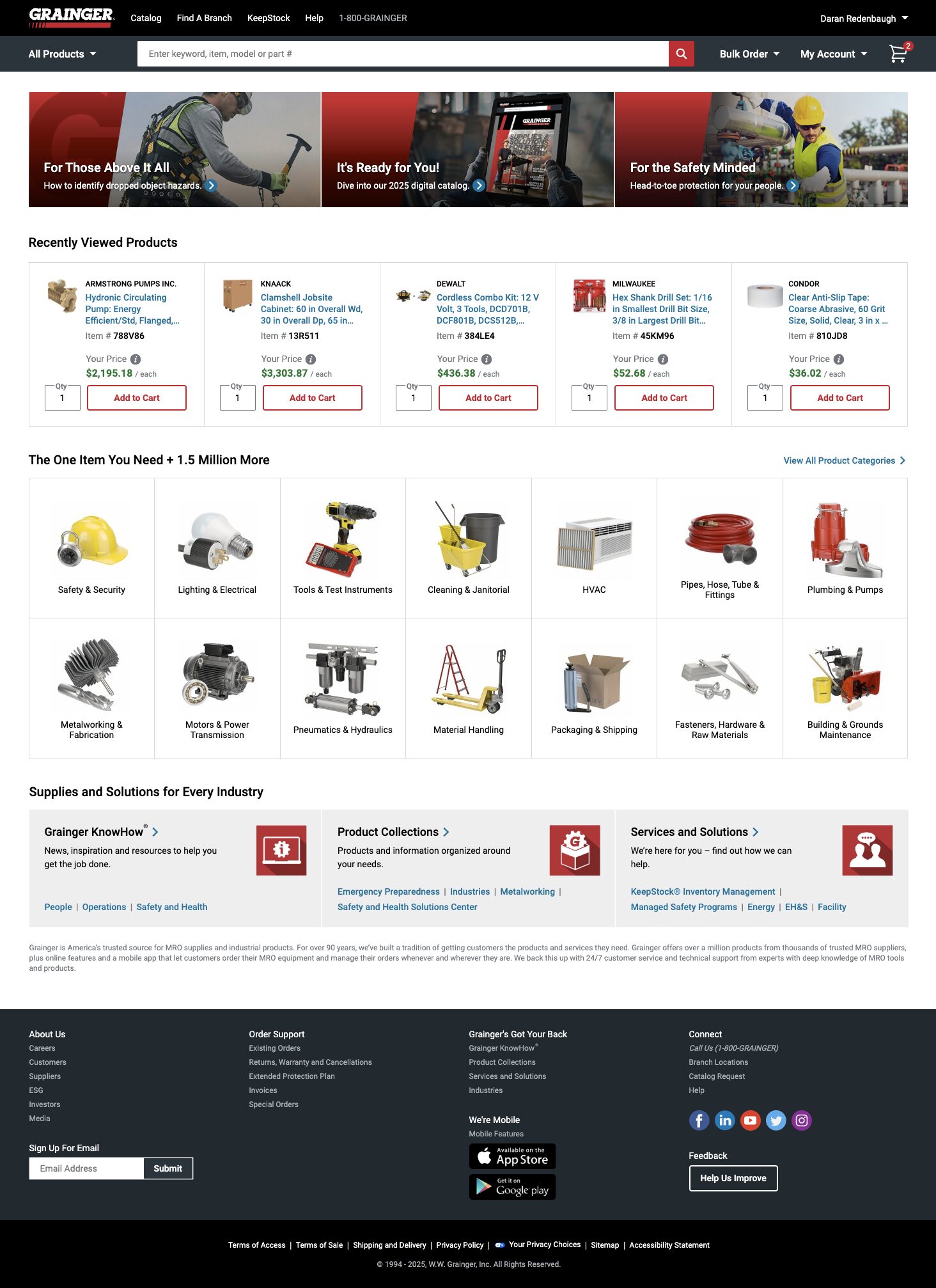
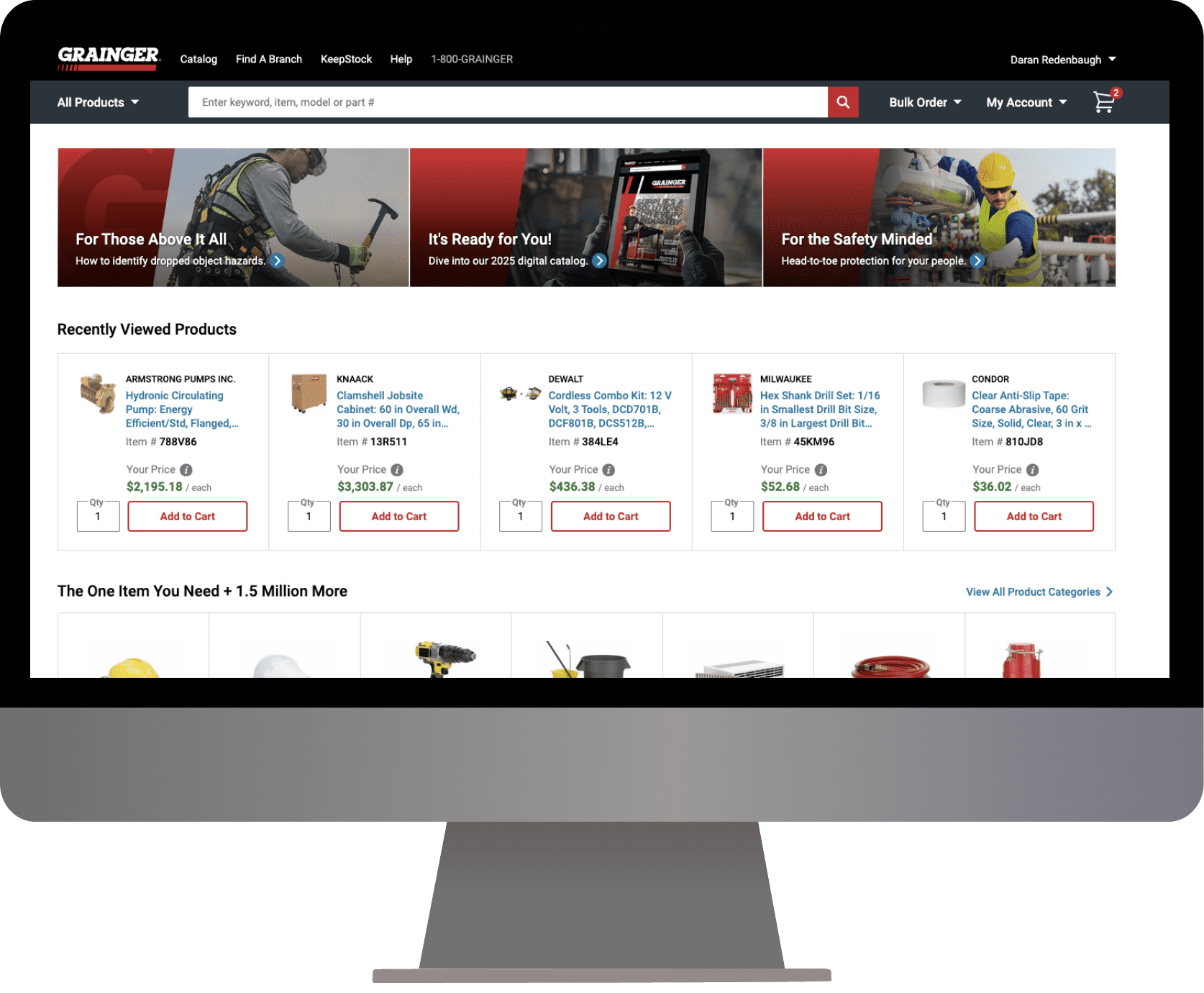
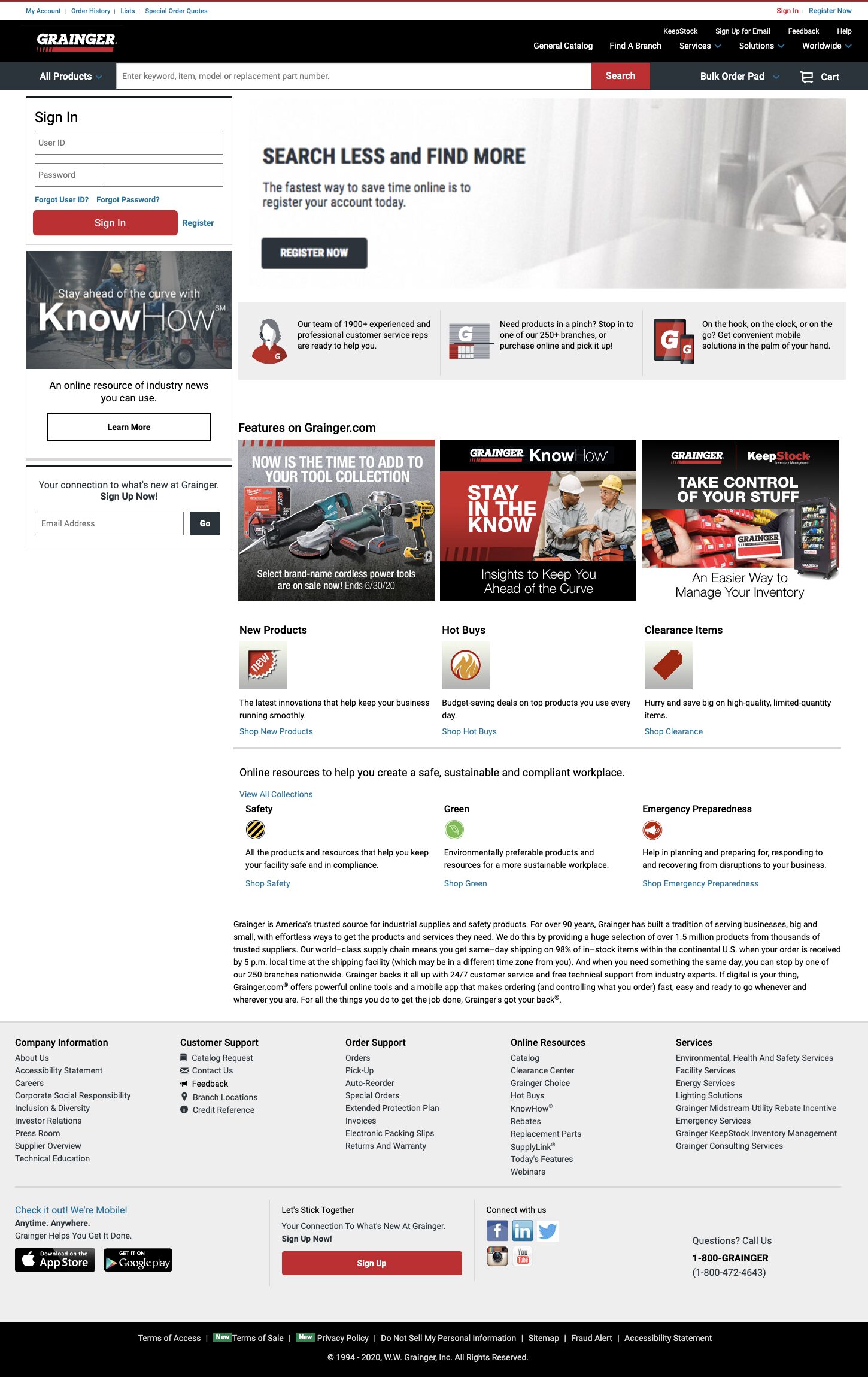
The Grainger homepage was a crucial entry point for users but lacked structure and responsiveness, leading to poor navigation and user experience. Various departments, including Marketing, Merchandising, and Promotions, competed for space, resulting in a cluttered layout. Our goal was to create a more user-centric, responsive homepage that improved navigation, engagement, and usability.

Challenges
-
Lack of hierarchy: The homepage became a battleground for different departments, making it difficult for users to navigate.
-
Overcrowded navigation: Too many links and competing elements diluted the experience and made the page less useful.
-
Non-responsive design: The homepage did not function properly on tablets, limiting accessibility.
- Stakeholder challenges: With many stakeholders invested in homepage real estate, clear communication was critical for decision-making.

Solutions
Data-Driven Decision Making:
-
Analyzed click data and heatmaps to determine which content users engaged with most.
-
Used insights to reorganize content based on actual user behavior.
Streamlined Navigation:
-
Removed underutilized links and communicated changes to stakeholders to ensure alignment.
-
Reorganized the header and footer to prioritize frequently accessed links.
Dynamic Merchandising Area:
-
Created a flexible advertising space that allowed merchandising teams to update imagery dynamically without requiring static banner creation.
Enhanced Product Discovery:
-
Moved key product categories to the homepage to make browsing more intuitive and data-driven.
Personalization Features:
-
Introduced a “Recently Viewed Products” section to increase user engagement and homepage retention.
Outcomes
-
Improved navigation and usability, making the homepage more user-friendly.
-
Increased engagement due to a cleaner, more structured layout.
-
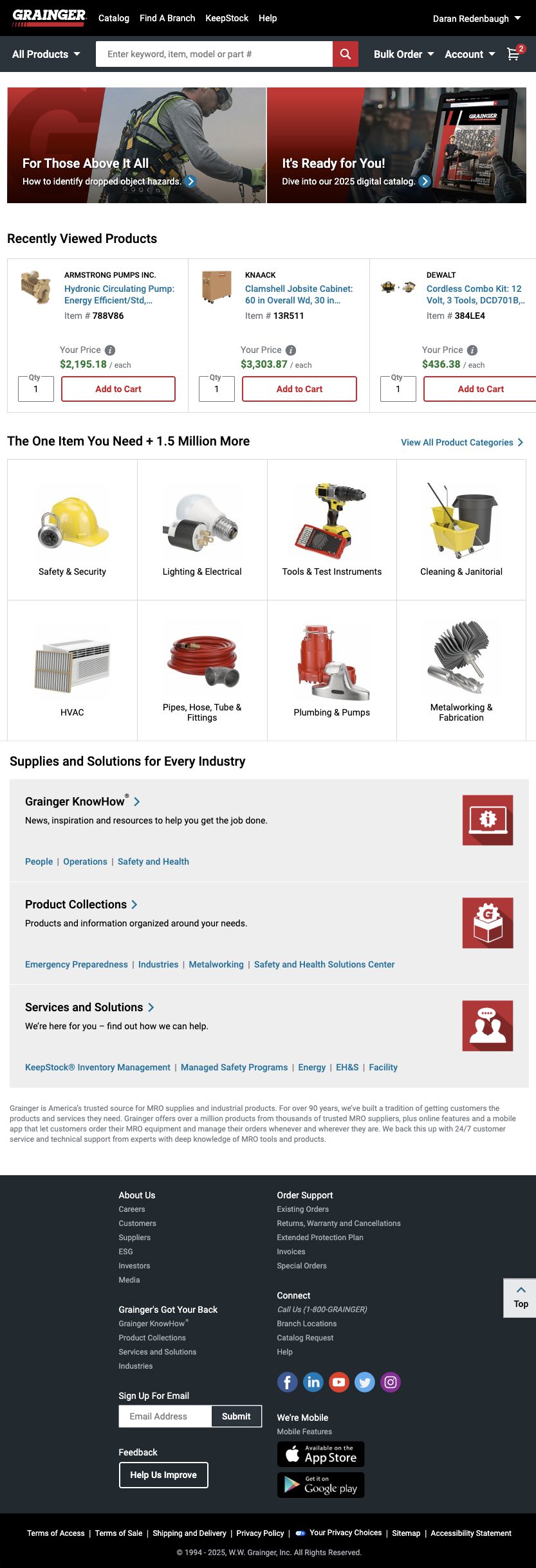
Enhanced mobile and tablet responsiveness, ensuring a seamless experience across devices.
-
More efficient merchandising updates, allowing teams to make changes without design bottlenecks.
-
Higher user retention, driven by personalized recommendations and improved discoverability.
By prioritizing user needs and leveraging data-driven insights, we transformed the homepage into a more intuitive and engaging experience, ultimately improving both usability and business outcomes.