I'm Daran Redenbaugh, a UX/UI Leader and Principal Design with over 20 years of experience.
I create intuitive digital experiences that simplify complex concepts, ensuring usability through proven design principles and best practices.


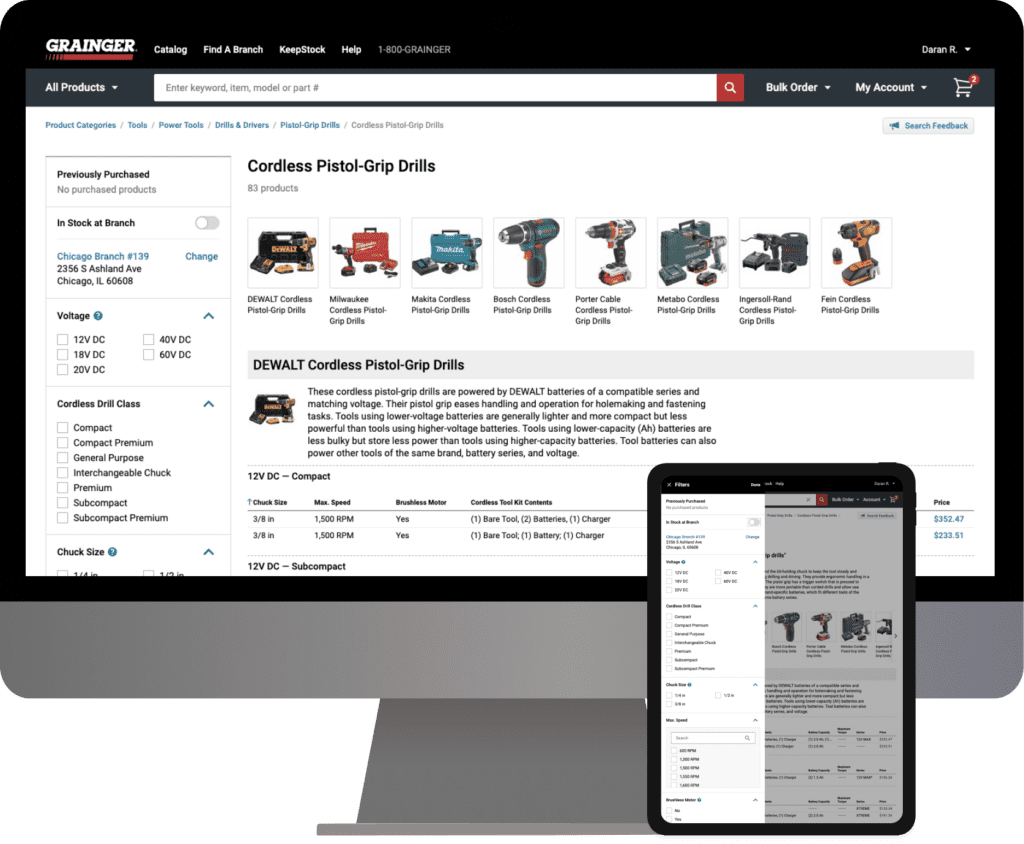
Grainger.com
Transforming Category Pages for a Seamless Digital Catalog Experience
To enhance the Grainger product browsing experience, we reimagined category pages to better reflect the structured, information-rich nature of a Grainger-style catalog while optimizing for digital usability. The previous design lacked flexibility, was not fully responsive, and did not accommodate the diverse display needs of different product types. Our goal was to create a scalable, user-friendly system that improved product discovery and usability across devices.

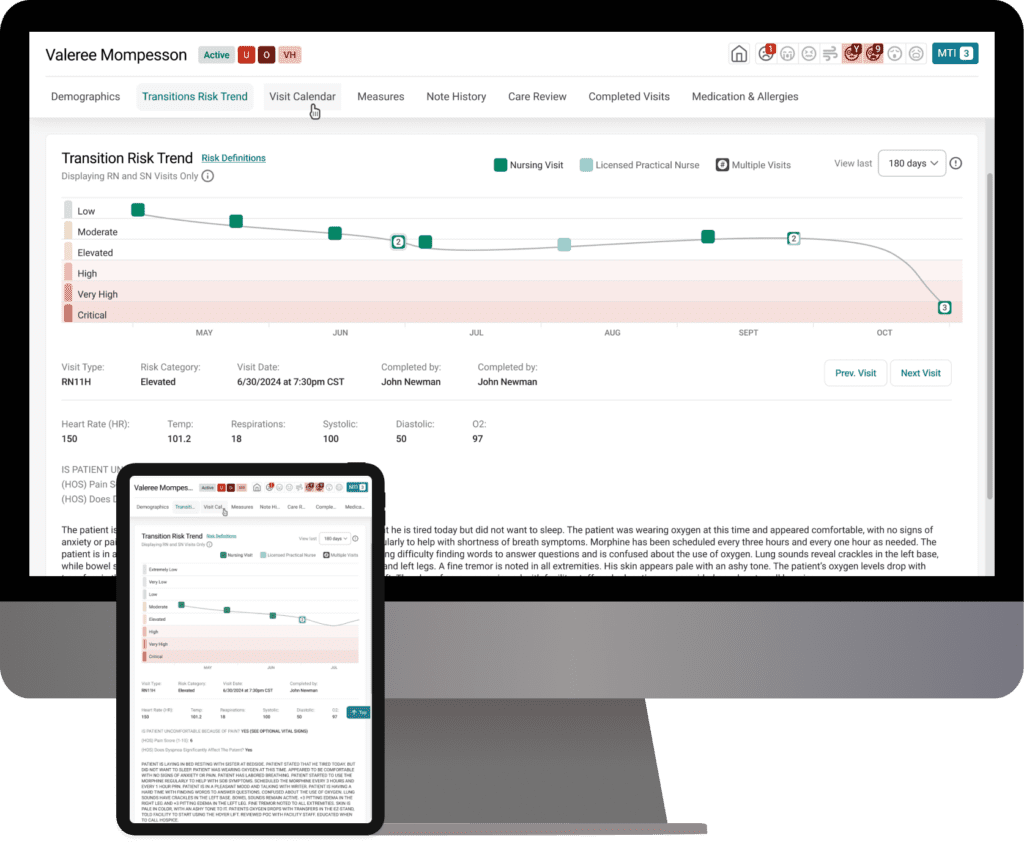
Medalogix Muse
Evolving the Patient Details for Better Patient Care
Muse, a Medalogix product, leverages predictive analytics to provide clinicians with the clinical evidence needed for better, more timely care decisions. However, the Muse Patient Details page required a modern redesign to address usability, accessibility, and responsiveness challenges. The existing interface limited user efficiency and navigation, creating barriers to seamless patient care. This project focused on implementing a fresh design system, improving navigation, and ensuring responsiveness to enhance the overall user experience.

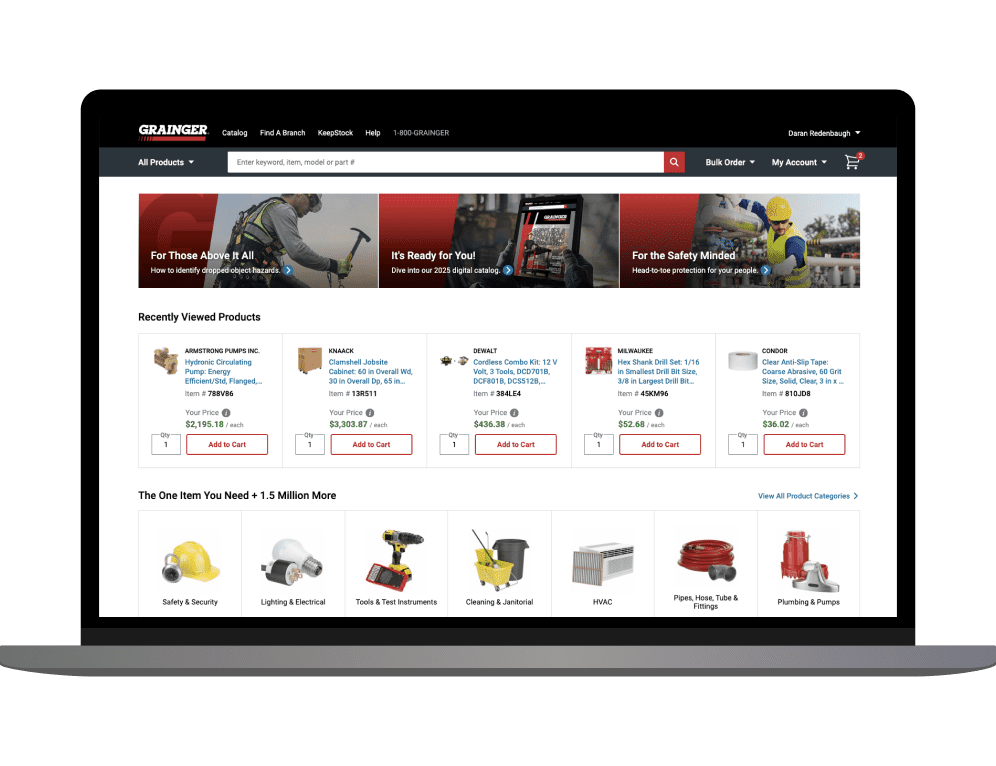
Grainger.com
Reimagining the Grainger Homepage Informed by User Insights
The Grainger homepage was a crucial entry point for users but lacked structure and responsiveness, leading to poor navigation and user experience. Various departments, including Marketing, Merchandising, and Promotions, competed for space, resulting in a cluttered layout. Our goal was to create a more user-centric, responsive homepage that improved navigation, engagement, and usability.

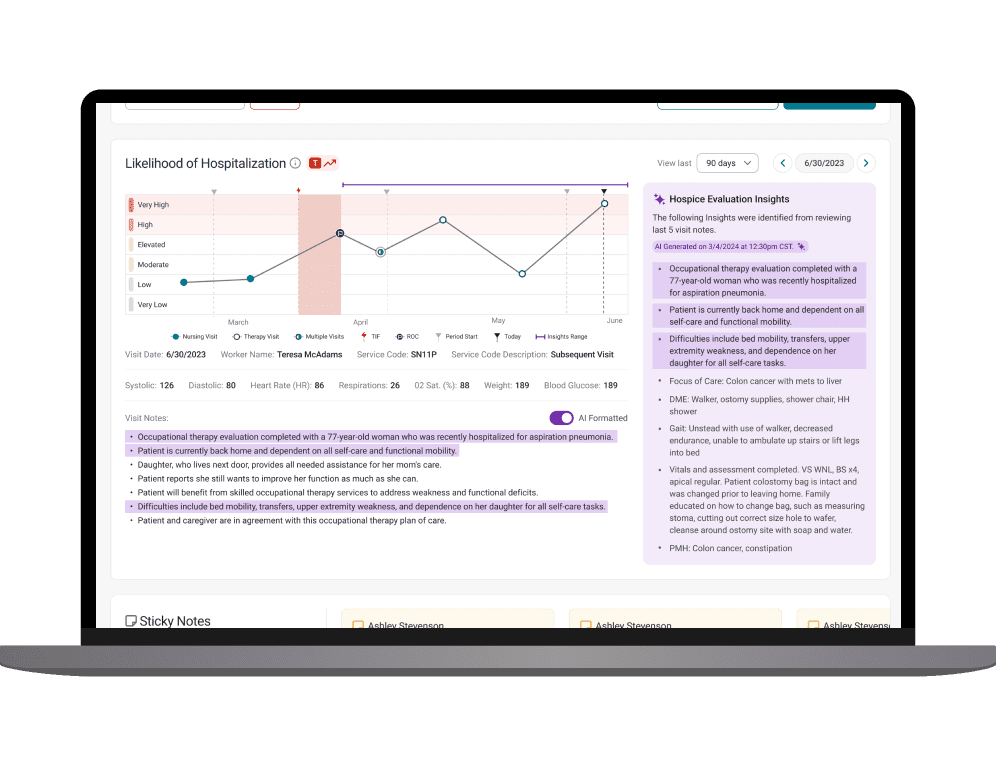
Medalogix Pulse Transitions
Improving Clinician Efficiency in Pulse with Generative AI Summaries
Home health clinicians must monitor patient hospitalization risks across multiple visits when evaluating hospice eligibility. In Pulse, we leveraged Generative AI to analyze recent visits and generate concise summaries of key indicators. Previously, they could only review one visit at a time, making it challenging to identify trends and document summaries efficiently. With their demanding schedules, a more streamlined solution was essential.

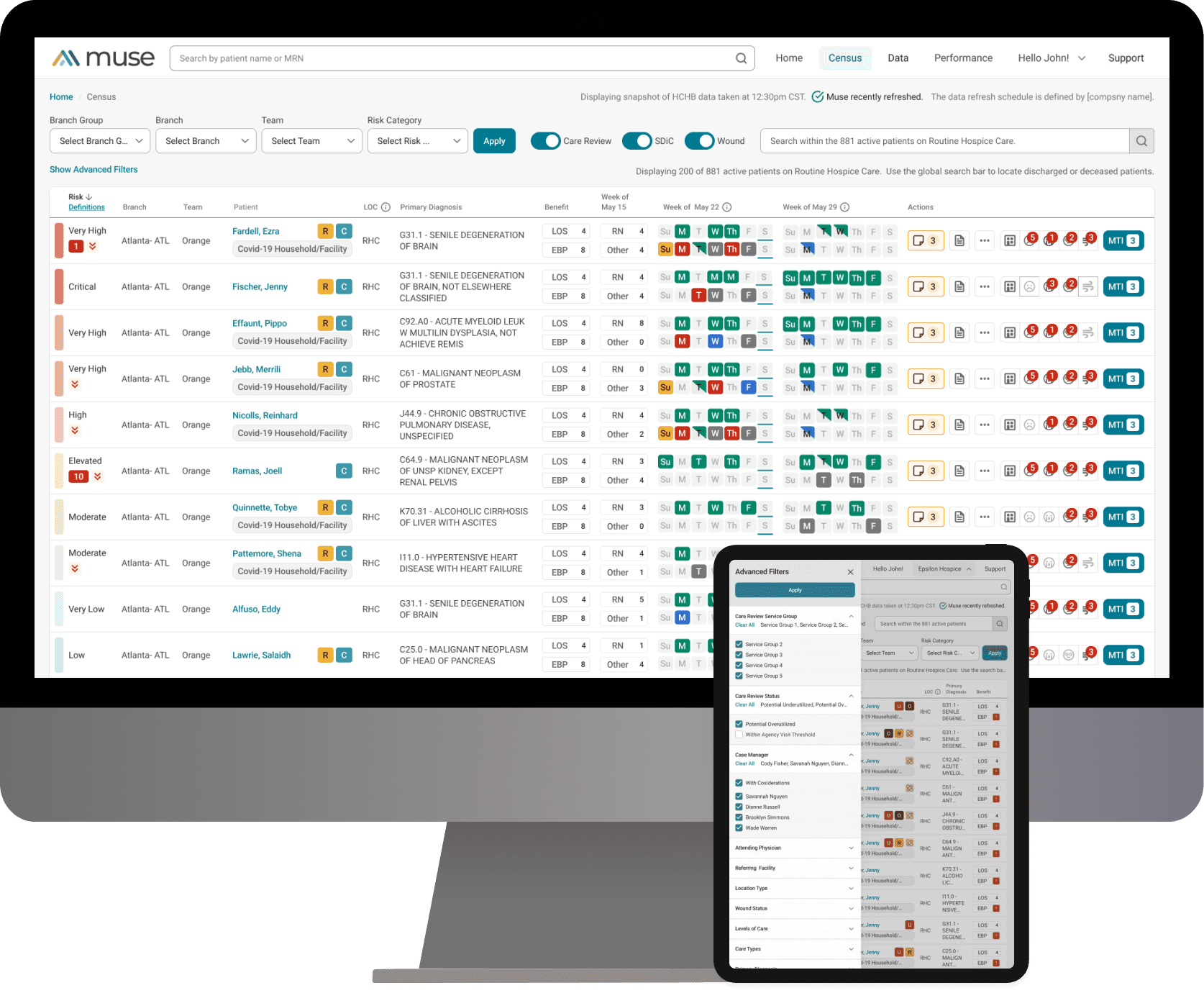
Medalogix Muse
Enhancing the Muse Patient Census Page for Better Usability
The Muse Patient Census page had several usability and accessibility issues that impacted clinician workflow. Filters took up excessive space, limiting the number of visible patients, while inconsistent UI patterns and a lack of responsiveness made navigation cumbersome. Additionally, the absence of a global search bar hindered quick patient lookups. The goal of this redesign was to improve efficiency, accessibility, and responsiveness for a seamless user experience.

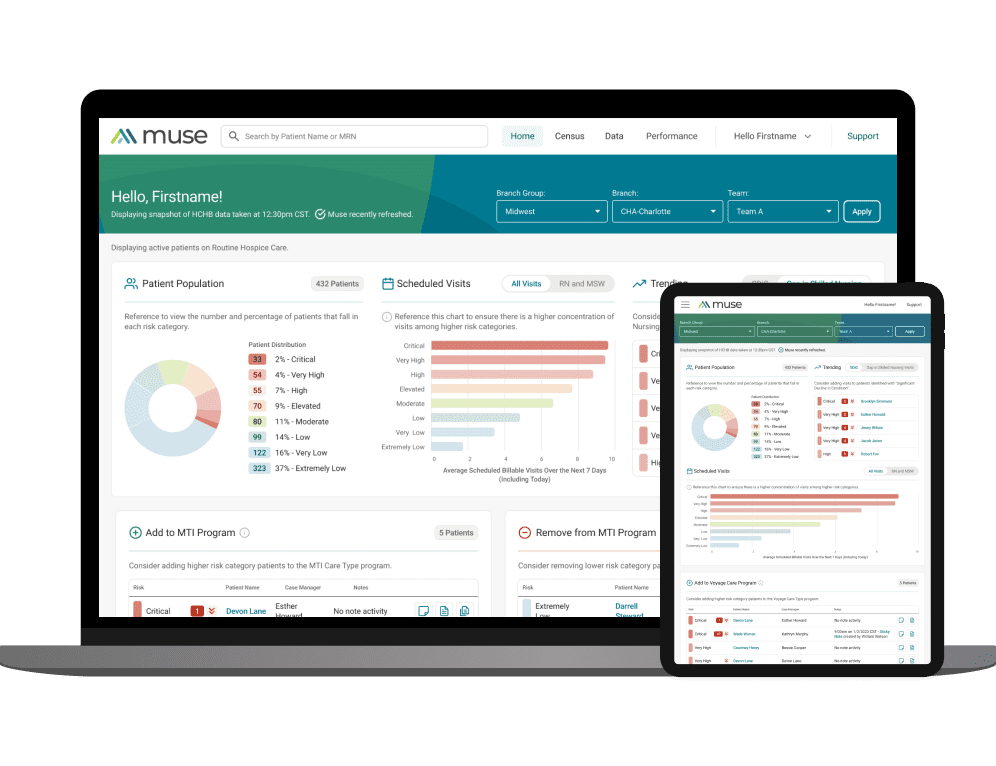
Medalogix Muse
Providing Value Through a Use Case Based Homepage
Muse, a Medalogix product, lacked a dedicated homepage, leading to usability challenges for clinicians. Users were directed to the Patient Census page without a clear way to identify key patient groups efficiently. The only method for locating specific patients was manually setting filters and conducting searches, which was time-consuming and inefficient.
Extensive Experience Driving Innovation for Top Industry Leaders